Manage certificate warnings
Manage certificate security warnings in Google Chrome
Section | Description |
|---|---|
This section shows the best practice for managing certificate security warnings in Google Chrome. This should be done on the computer that Google Chrome is running on. | |
Configure the FairCom server that Google Chrome is connecting to. Make HTTPS use a server certificate that was signed by the above CA certificate. | |
This section lists tips and tricks for using Google Chrome. | |
This section provides a secure solution for a production environment. | |
This section lists multiple solutions in more detail for when there are issues running a web app on Chrome. |
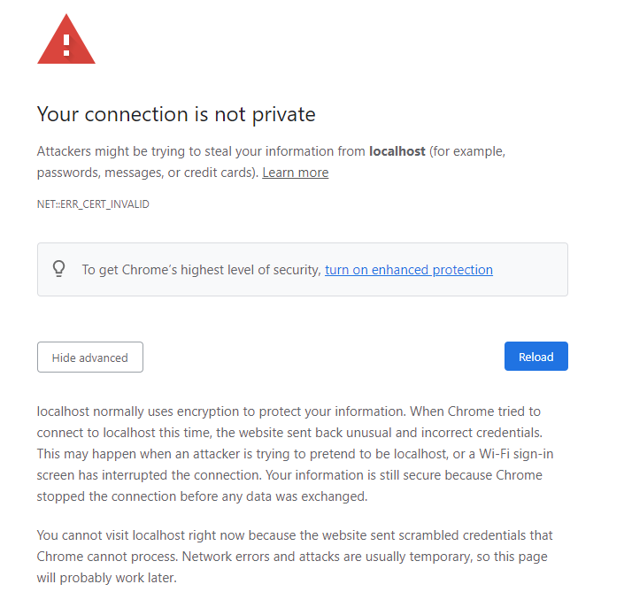
Manage certificate security warnings in Google Chrome

You cannot visit localhost right now because the website sent scrambled credentials…
Quick solutions
This is a summary of solutions for when Google blocks access to web applications because of a certificate problem. For a more detailed version see Non-production workarounds.
When your connection is not private, type
thisisunsafeand press ENTER.Allow locally running web apps to have invalid certificates by putting the following URL in the Chrome browser
chrome://flags/#allow-insecure-localhost.Allow remotely running web apps to have invalid certificates (which is insecure) by running the Chrome application with the option
--ignore-certificate-errors.If the domain name
localhostis not working, use the IP address 127.0.0.1.If you have problems with Windows connecting to the proper domain (including
localhost), Microsoft provides a resource explaining how Windows work with DNS.Create a self-signed certificate and register it in Chrome.
This section provides a secure solution for a production environment (see Non-production workarounds for non-production environments).
When a web browser blocks browser-based applications, the only secure solution is for an administrator to get a public certificate and a private key from a trusted third-party certificate authority (CA) provider. The administrator can then configure the FairCom server to use the public certificate and private key.
This section is for users in a non-production environment.
Solution #1: thisisunsafe
Click anywhere on Google Chrome browser's error page.
Type
thisisunsafe.Press Enter.
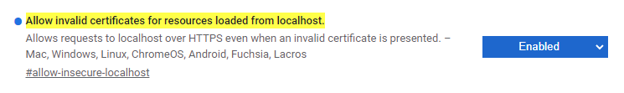
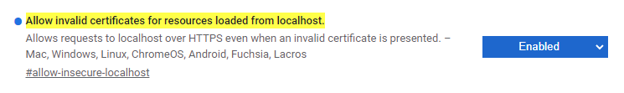
Solution #2: Always allow invalid certificates for localhost web apps
Type or paste
chrome://flags/#allow-insecure-localhostinto the Chrome browser.Enable the setting Allow invalid certificates for resources loaded from localhost, by selecting from the drop-down menu.

Click the button to relaunch the browser.

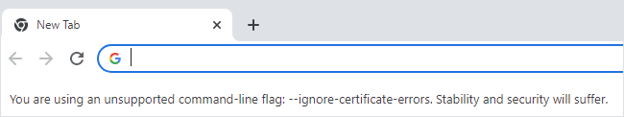
Solution #3: Always allow invalid certificates for all servers

You are using an unsupported command-line flag: --ignore-certificate-errors. Stability and security will suffer.
For Windows:
Create a shortcut with the following target:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --ignore-certificate-errorsLaunch Chrome from the shortcut or run the target above from a command prompt.
For Mac, run the following command line:
open -a Google\ Chrome --args --disable-web-security --allow-running-insecure-contentFor Linux, run the following command line:
google-chrome --disable-web-security
Configure Chrome to allow HTTP
This procedure shows you how to connect to FairCom's database browser-based tools over HTTP using http://127.0.0.1:8080/ when the database is running on your local computer.
Note
As of 2020, the Google Chrome web browser automatically redirects all HTTP URLs to HTTPS. This is known as HSTS.
While this is a great security feature, it can cause issues for developers QA engineers, and testers who are testing the user interface of application servers running on their local computer
localhost follow these steps:Type or paste
chrome://net-internals/#hstsinto the Chrome browser.In the textbox under the Delete domain security policies section type
localhost.Click the Delete button.
Note
This only changes the setting for the localhost domain. It does not compromise the security for the other domains.
Configure Chrome to allow an invalid HTTPS certificate
This procedure shows you how to connect to FairCom's database browser-based tools over HTTPS using https://127.0.0.1:8443/ when the database is running on your local computer.
You can configure Chrome to revert to its original behavior of displaying a warning page when you go to a website that has an invalid certificate. On the warning page, you can choose Advanced Options and go to the site, or you can choose not to go to the site.
Note
As of 2020, the Google Chrome web browser prevents users from going to a website that has an invalid certificate.
While this is a great security feature, it can cause issues for developers QA engineers, and testers who are testing the user interface of application servers running on their local computer
Type or paste
chrome://flags/#allow-insecure-localhostinto the Chrome browser.Enable the setting
Allow invalid certificates for resources loaded from localhost, by selecting from the drop-down menu.
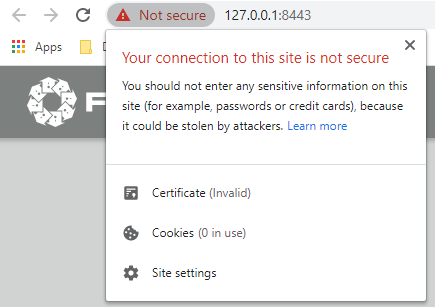
When visiting a site that has an invalid certificate, Chrome will display the message "Not secure" next to the URL, as shown in Figure 3, “Google Chrome when visiting a site with an invalid certificate”. When you hover over the Not secure icon, you can see the notification of the invalid certificate. This is expected since the FairCom database cannot ship with a certificate that works with your local computer.
Note
It is safe to connect locally to a FairCom database with a valid certificate.

In a production environment where applications and users are allowed to connect from other computers, FairCom's default certificate must be replaced with a valid certificate from the customer.